Why and How TypeScript?
Mar 13, 2019 11:22 · 208 words · 1 minute read
Why TypeScript?
业界动态
Facebook的yarn宣布用TypeScript重写
https://github.com/yarnpkg/yarn/issues/6953
Facebook的Jest宣布用TypeScript重写
https://github.com/facebook/jest/pull/7554
storybook正在用TypeScript重构中
Vue3也在用TypeScript重构中
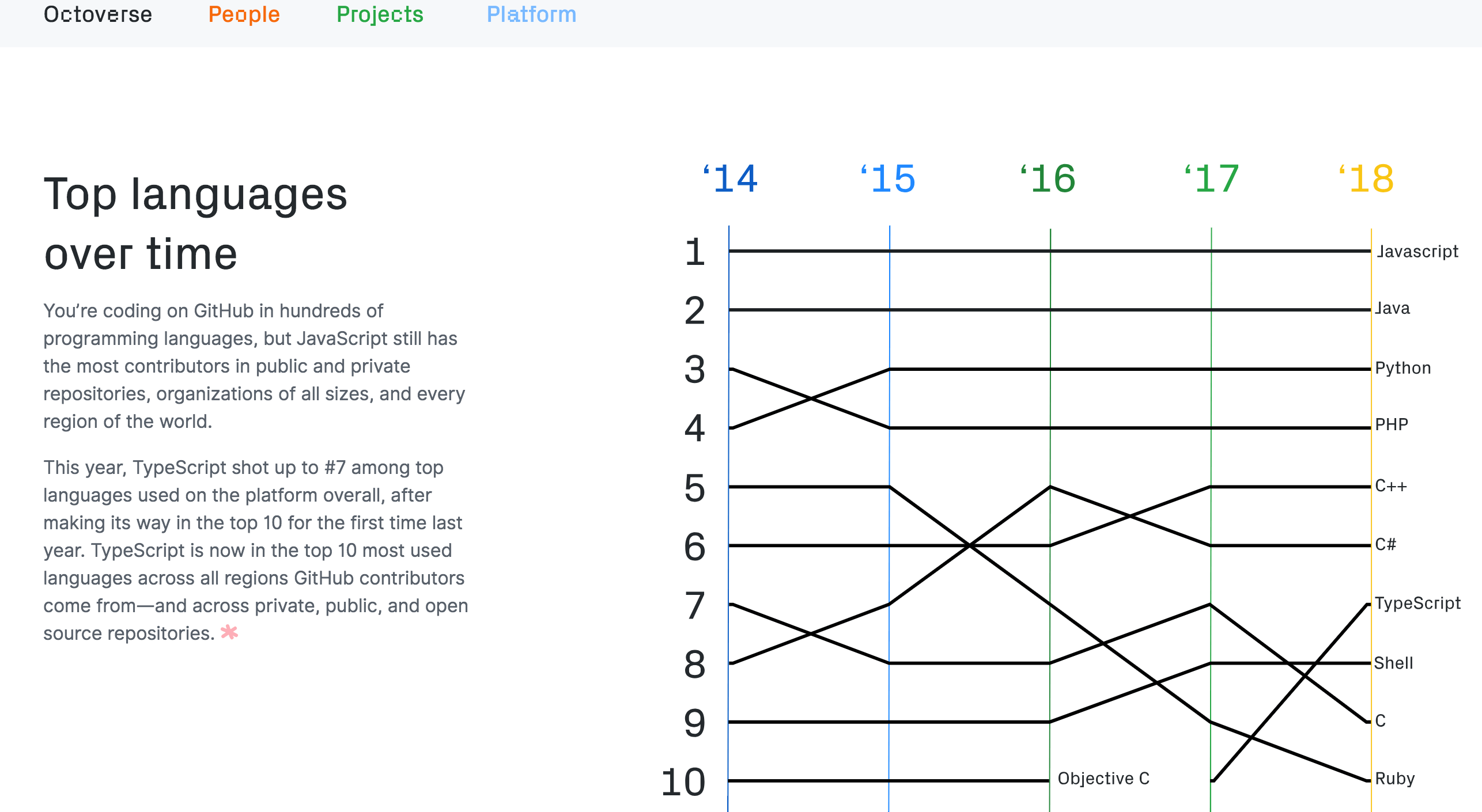
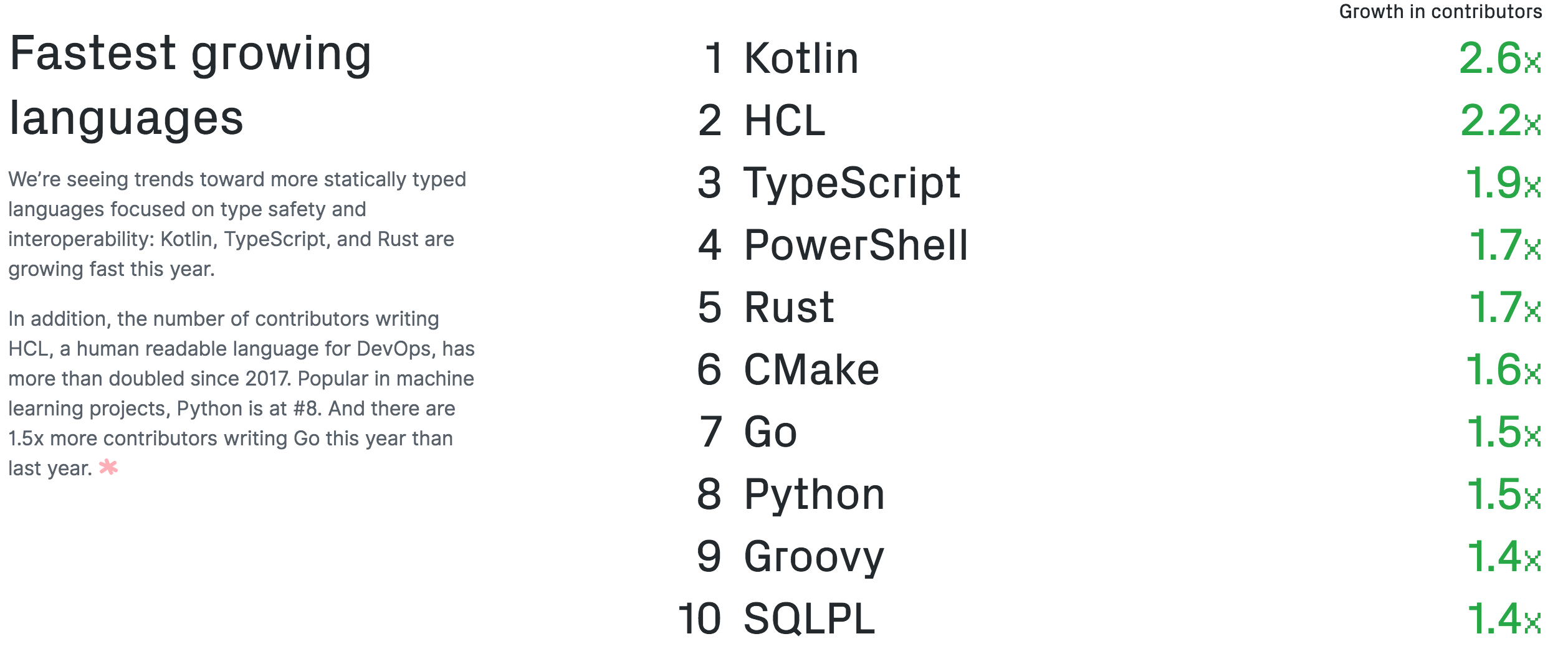
Github Trending
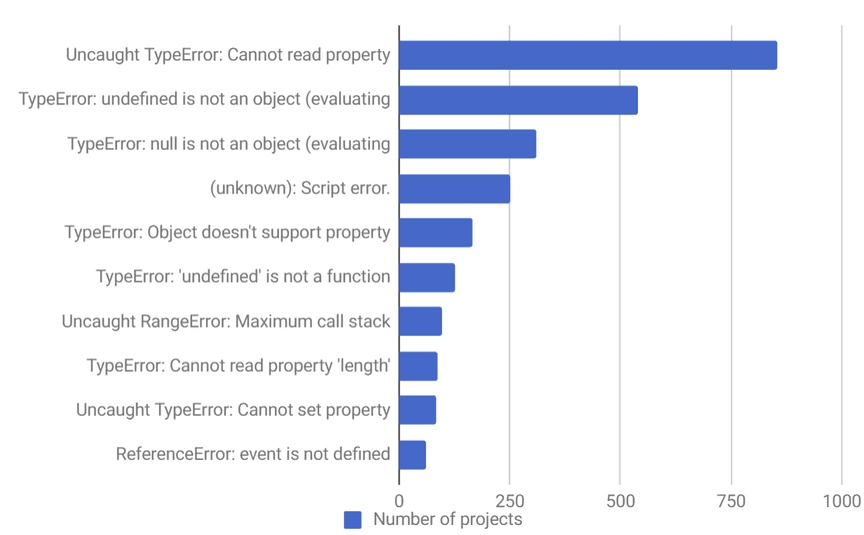
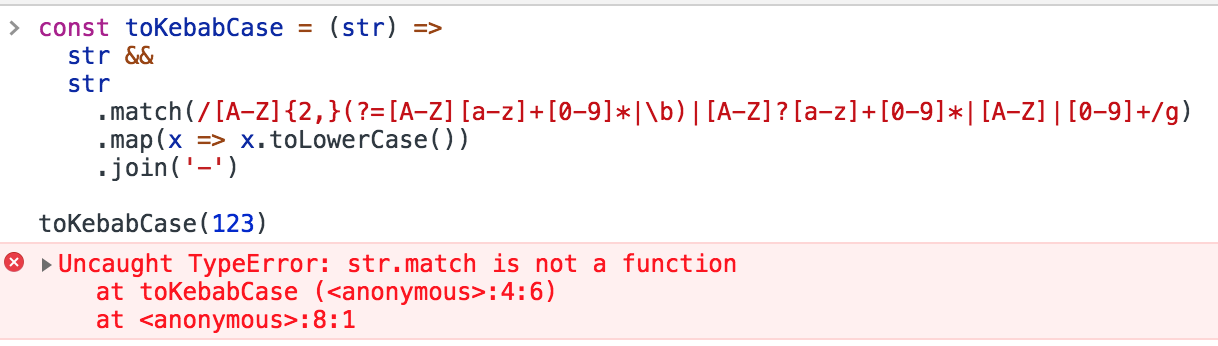
Top 10 JavaScript errors from 1000+ projects (Rollbar)

- Uncaught TypeError: Cannot read property,常见于a.b
- TypeError: ‘undefined’ is not a function,常见于a.b()
- TypeError: Cannot read property ‘length’,期望是数组
- ‘X’ is not defined,ReferenceError
num.toFixed(102),RangeError


That’s Why TypeScript
- 提升代码的可读性与可维护性
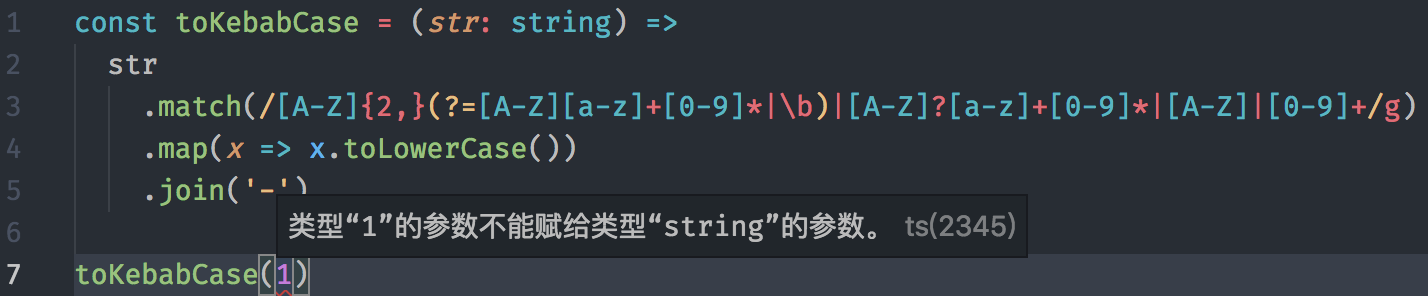
- 编译时报错
- 配合VSCode的类型推导提升开发体验
- 类型是最好的文档,加上注释后可以一定程度上替代文档
- 自动生成index.d.ts(类型定义文件)
- 社区活跃且是JavaScript名义上的唯一进化方向
- 语法广受好评(师承C#)
- 大部分热门库/框架都有类型定义
- 与JavaScript兼容性良好
- JavaScript的超集,.ts和.js可以共存
基础类型
// 字符串
const str: string = 'a'
// 布尔值
const isCC: boolean = true
// 数值
const LIMIT: number = 10
// 空
function consoleStr(): void {
console.log('abc')
}
// null and undefined
const u: undefined = undefined
const n: null = null
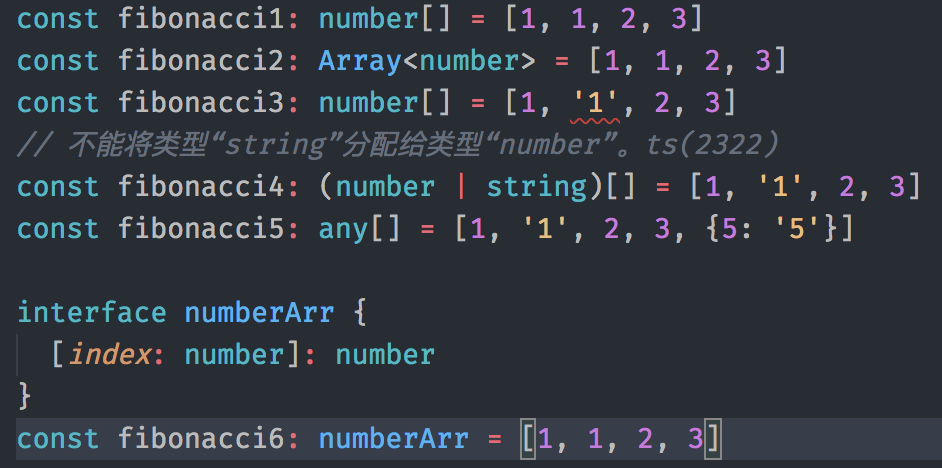
数组

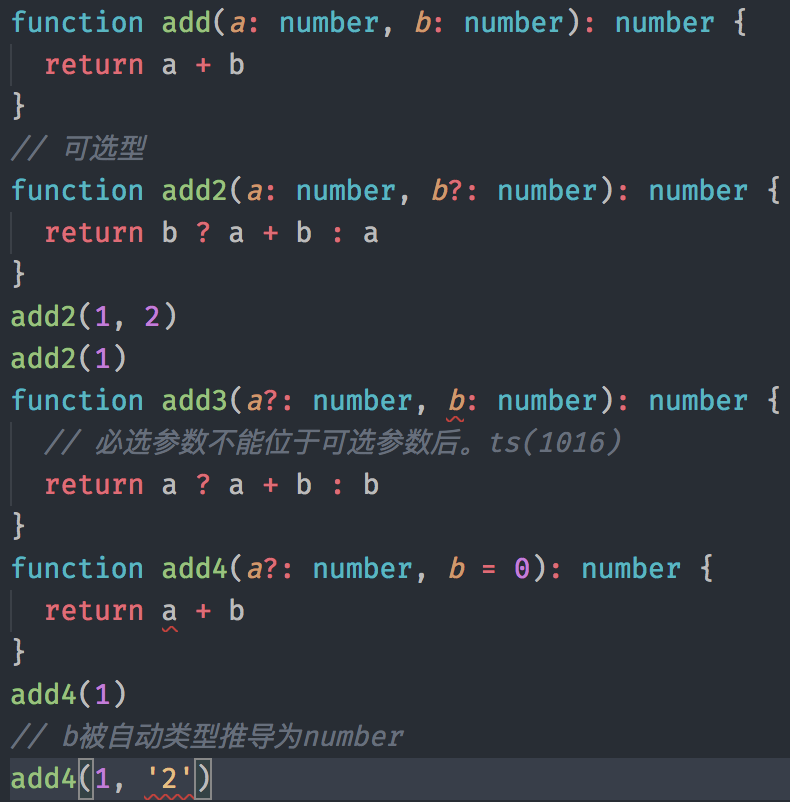
函数

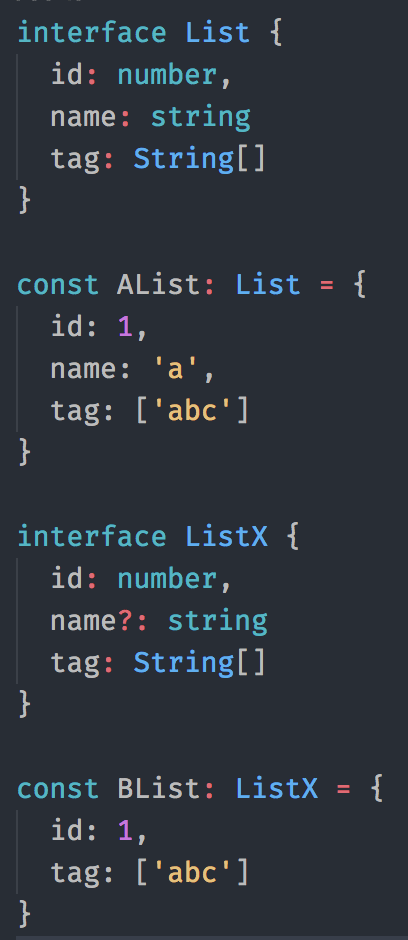
接口(Interface)
在⾯向对象语⾔中,接⼝(Interfaces)是⼀个很重要的概念,它是对⾏为的抽象,⽽具体如何⾏动需要由类 (classes)去实现(implements)。
TypeScript 中的接⼝是⼀个⾮常灵活的概念,除了可⽤于 对类的⼀部分⾏为进⾏抽象以外,也常⽤于对「对象的形状(Shape)」进⾏描述。
类(Class)
TypeScript 拥有所有⽬前 ECMAScript class 进⼊标准或还在提案的属性。包括继承、getter、setter、静态⽅法、装饰器等。
在这个基础之上⼜添加 public、private 和 protected 三种修饰符。
class Animal1 {
public name: string
public constructor(name: string) {
this.name = name
}
}
let CatA = new Animal1('a')
console.log(CatA.name)
CatA.name = 'b'
console.log(CatA.name)
class Animal2 {
private name: string
public constructor(name: string) {
this.name = name
}
}
let CatC = new Animal2('c')
CatC.name = 'c'
class Animal {
protected name: string
public constructor(name: string) {
this.name = name
}
}
class Cat extends Animal {
constructor(name: string) {
super(name)
console.log(this.name)
}
}
// protect和private的区别就是protected可以在子类被访问
泛型(Generics)
泛型(Generics)是指在定义函数、接⼝或类的时候, 不预先指定具体的类型,⽽在使⽤的时候再指定类型的 ⼀种特性。
How TypeScript?
FrontEnd
@babel/preset-typescript
Node.js
dev: ts-node prod: tsc
Lint
typescript-eslint